Las restricciones de algunos dispositivos móviles a la avanzadísima
tecnología Flash (lenguaje ActionScript) ha supuesto una caída de los
contenidos animados.
No ha sido así en el campo del vídeo, los juegos y las
apps móviles, donde Flash todavía tiene mucho camino que recorrer.
Ayer, mi amigo y gran profesor
Javier Mateo comentaba que en
muchos sitios web ahora encontramos de nuevo el viejo y querido GIF animado, un
formato que es soportado por todos los navegadores y dispositivos.
Actualmente se está produciendo una explosión de nuevos
productos que permiten contar tus historias con movimiento y audio. Nos
encontramos a mitad de camino entre el ‘boom’ de la animación en Flash y la
nueva web móvil.
El principal obstáculo para su implantación siguen siendo los
viejos navegadores, especialmente los fabricados por Microsoft.
Aquí repasamos algunas opciones para animar tus proyectos
sin saber demasiado código. Son programas que ejecutan código CSS y el lenguaje
Javascript o su librería más extendida: jQuery.
Pros: Herramienta de Google para convertir documentos Flash
(swf) realizados con ActionScript 2 en contenido HTML5 no editable. Las
conversiones de ActionScript 3 (en funcionamiento desde 2006) se encuentran hoy
en fase experimental.
La conversión se realiza a través del navegador o cargando
una extensión el el programa Flash.
Cons: Así suena my bonito, pero las conversiones no siempre
son posibles.
Los documentos ‘SWF’ deben ser muy sencillos y pesar menos
de un mega.
Adobe Wallaby: fla
Otra herramienta para convertir documentos Flash (fla) en HTML; en teoría el resultado es editable
y se ejecuta desde un programa instalado en el ordenador.
De momento, ambas herramientas son muy limitadas y están en
proceso de desarrollo.
Convierten pequeños y simples documentos, pero no una
aplicación.
La interactividad es muy difícil de convertir.
II. ANIMACIÓN EN HTML5
Crear contenido animado e interactivo para la web moderna.
Pros: Una gran herramienta de animación, pensada por Adobe
para sustituir a Flash e integrarse perfectamente con proyectos HTML5. Su
corazón está escrito con jQuery. Es el futuro de la animación 2D.
Cons: No corre en navegadores antiguos. No hay parche. La
API de Animate no permite conversión a etiquetados antiguos.
Crear. Animar. HTML5.
Igualmente, pensado para tecnología HTML5, juega con su
propia API de Javascript.
Su última verión cuesta 60 dólares, en su web o en la Mac
AppStore.
Cons: Sólo para fieles del Mac y OX 10.6.6. No tienen
pensado sacar versión para Windows.
Pros: Compatible con IE6+ si se respetan algunas opciones.
Pros: Software en línea de Adobe Edge e Hype, con línea del
tiempo, escenas, fotogramas clave, efectos y posibilidad de programar con
javascript.
Corre en navegadores modernos, smartphones, iPhone, iPad y
Pcs.
Cons: No IE6+.
Precio: 120 euros.
Software para crear películas interactivas, juegos y
aplicaciones utilizando el motor de Javascript. La última versión acaba de
salir al mercado.
Pros: El nuevo paquete incluye versión para Windows y Mac OS
X. (antes sólo Windows). Según su web, funciona en el 99% de los navegadores
(IE6+) y en teléfonos inteligentes (smart phones).
La licencia cuesta 50 dólares a través de su web.
Animaciones móviles con CSS3.
Precio: 99 dólares.
Pros: Accesible en plataformas Windows, Mac OX y Linux.
Pensado para realizar pequeñas animaciones para móviles y
juegos simples interactivos.
Cons: sólo para navegadores modernos.
Herramienta para crear contenido y audio web en Flash o
HTML.
Pros: permite salida para HTML5 o para Flash y es compatible
con iBooks Author.
Versión para Mac y Windows.
Precio: 109 euros por licencia.
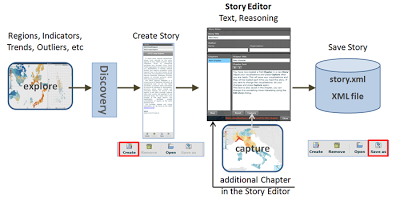
Contar historias visualmente.
Cons: Herramienta pensada para contenidos del iPad y el
iPhone, por tanto para plataformas nativas de iOS.
Están trabajando en una versión para Android.
19 dólares a través de la Mac App Store.
III. HERRAMIENTAS ONLINE
Página digital para crear y compartir dibujos realizados a
mano realizada con Javascript y el canvas de HTML5.
Cons: Herramienta online extremadamente básica.
Pros: Divertida.
Pros: Creatividad en la nube, sin necesidad de descargar
ningún programa.
Se trabaja desde el navegador y se guarda en la nube.
Los resultados se pueden exportar en formato javascript o
CSS a tu sitio local.
Accesible tras rellenar un formulario.
Cons: Necesita un reproductor de javascript para renderizar
los trabajos.
Pensado especialmente para crear pequeñas publicidades para
navegadores HTML5 y dispositivos móviles. Se recomienda visualizar los trabajos
en Google Chrome.
Pros: sencillo software gratuito al que se accede a través
de navegador.
Cons: Herramientas muy limitadas, pensado para pequeños
trabajos, para navegadores que soporten tecnología HTML5. Recomiendan Firefox y
Chrome.
Como Mixeek, herramienta para trabajar en el navegador.
Pensada especialmente para animar tipografía y logos.
Herramienta para crear pequeñas publicidades, animar
tipografía o logos a través de tu navegador. Se exporta un archivo javascript y
necesita un reproductor que se guarda en la carpeta de tu sitio local o remoto.
Los trabajos se guardan en tu perfil de gmail.com.
Pros: Salida javascript aceptable en todos los navegadores,
incluido IE6.
Cons: Pocas herramientas, limitaciones. Recuerda a la
primera versión de Flash.
Gratis.
IV. PASARON A OTRA VIDA
Software que reune las cararterísticas de los anteriores,
pero que ha dejado de desarrollarse.