En su web se define así: «Yo invento y desarrollo algoritmos, métodos de visualización, narrativas interactivas y nuevas ideas para internet. Ayudo a organizaciones en el análisis y en la comunicación estratégica de su información».
Esta entrevista la realizamos a golpe de Linkedin durante las cuatro semanas pasadas.
Moebio no para. Madrid, París, Buenos Aires, San Francisco, Barcelona… Santiago Ortiz, en las respuestas SO, es un matemático e inventor colombiano que explora la selva del arte digital y las nuevas narrativas en el navegador. Sus explicaciones son claras y contundentes.
Sobre el estado de los datos y la información
J+: Ahora se habla de las bases de datos y el análisis de datos como una gran oportunidad de futuro, una apuesta segura.
SO: Es una enorme oportunidad; en muchos casos, el único camino (si no lo haces tú lo hará competencia). Hay un cambio cualitativo cuando se toman decisiones teniendo en cuenta (mucha) información.
No creo sin embargo que sea una apuesta segura.
Al contrario, hay mucha incertidumbre y cambiar el modelo de una empresa para que gestione mucha información es extremadamente complejo.
Existen entre otros los siguientes retos y preguntas:
• Qué información capturar.
• Cómo guardarla.
• Cómo analizarla.
• Qué decisiones tomar con base en el análisis.
Cómo guardar (mucha) información es un reto tecnológico principalmente, los otros retos son estratégicos y requieren de mucha inteligencia y a veces de intuición.
J+: ¿Crees que las compañías saben cómo gestionar, identificar y aprovechar estas oportunidades?
SO: No, la mayoría de grandes compañías están empezando. Muchas compañías medianas y pequeñas ni siquiera están enteradas. Y existen muchas compañías pequeñas que de hecho nacieron siendo conscientes de la importancia de la información y por eso mejoran su capacidad de captura, almacenamiento, gestión y estrategia basada en datos día a día.
J+: ¿Qué sectores crees que lo están haciendo mejor?
SO: No estoy muy seguro que haya sectores que lo estén haciendo mejor (lo que sí ocurre es que cada vez está más claro que la información es relevante en todos los sectores).
En cambio identifico tres tipologías de empresas que lo hacen muy bien:
• Empresas grandes que nacieron con la conciencia de la importancia de los datos, está en su ADN: Google y Amazon son los dos mejores ejemplos.
• Empresas grandes que no tienen el análisis de datos en el ADN pero lo implementaron de forma temprana y exitosa, o al menos lo están haciendo, como Walmart y algunos bancos… (Me es difícil evaluar si Facebook y Twitter pertenecen al primer o al segundo grupo)
• Empresas pequeñas (‘startups’), un poco más recientes, en las que el análisis de datos está implícito en el servicio o producto. Algunas de estas de hecho ayudan a empresas grandes en la estrategia con el ‘big-data’. No es de extrañarse que muchas hayan sido de hechos absorbidas por grandes empresas (probablemente ese era el objetivo en muchos casos).
Sobre el proceso de visualización
J+: He leído un artículo de Vincent Granville que habla de las diferencias entre los científicos de datos horizontes y los verticales. Tú te has declarado, al menos en Twitter, un científico horizontal, con dominio no sólo de un campo, sino que intervienes en todo el proceso, desde el análisis hasta la visualización. ¿Cómo inviertes tu tiempo de trabajo en cada fase? ¿Qué es lo más importante?
SO: Mencioné en Twitter que me identificaba con la idea de científico de datos horizontal, expresada en este interesante artículo: pero precisé que soy un científico de datos horizontal superficial.
Yo no trabajo con las herramientas tecnológicas robustas del ‘big data’ ni profundizo en algoritmos muy complejos de análisis de datos que muchas veces están diseñados para ser eficientes en casos de enormes cantidades de datos, o de datos muy diversos, o de datos que contienen muchos errores que son además difíciles de identificar.
Sin embargo sí toco una variedad amplia de procesos que tienen ver con la recolección de información, almacenamiento, organización, lectura, análisis y, por supuesto, visualización.
Visualización es mi fuerte, pero rara vez lo que visualizo son los datos que obtuve o que me entregó el cliente. Siempre es necesario al menos un procesamiento anterior que puede estar orientado simplemente a reestructurar la misma información para que quede más liviana y más fácil de leer.
Muchas veces este procesamiento puede ser complejo, y probablemente contenga un filtrado y un análisis.
Finalmente, pero también lo más importante: no trabajo con datos que me provee el cliente. En realidad trabajo junto con el cliente en la parte de estrategia de comunicación asociada a información. Muchas veces incluso ayudo a identificar cuáles son los datos interesantes para esta estrategia. !A veces estos datos el cliente no los tiene aún!
Ayudo también diseñando el sistema de recolección y organización. Y en el intermedio entre esto y la visualización puede existir análisis que ayude a buscar las preguntas interesantes a las que luego la visualización puede responder. Así que visualizar es la punta del iceberg en mi trabajo.
J+: Hay quien opina que cuantas más personas intervienen en el proceso de los datos, más difícil es mantener el objetivo y la idea inicial ya que el proceso acaba perdiéndose por el camino. ¿Es posible el trabajo en equipo sin perder la frescura de la idea original?
SO: En equipos con personas de mentalidad transversal no ocurre esta pérdida, al contrario: hay sinergia. Por eso, aunque yo no domine las técnicas y herramientas de un científico de datos ‘de verdad’, me esfuerzo mucho por estar enterado y al menos comprenderlas, de esta forma puedo trabajar en equipo.
Es importante que se entiendan los objetivos y la estrategia general de la organización porque, sin esto, el proyecto que resulte no responderá a los verdaderos objetivos. Para ello tengo que educarme en la realidad cultural y de negocios de la organización. Así, me interesa mucho la horizontalidad mencionada antes.
No soy un especialista. Y me gusta pensar que ayudo a añadir ‘transversalidad’ a los equipos.
Sobre el periodismo de datos y los periodistas
J+: Hace poco has revisado, junto con Alberto Cairo, Jerome Cukier y Ben Jones, el libro de Andy Kirk ‘Data Visualization: a succerssul desing process», uno de los primero libros que aproxima la visualización al terreno de la narrativa informativa.
Andy habla de los «Ocho sombrero de la visualización» (el científico de datos, el programador, el diseñador…), los distintos roles de un equipo para la narrativa visual. En este equipo de trabajo se incluye la figura del periodista. ¿Crees que los periodistas son una pieza fundamental en el proceso de visualización? ¿Qué funciones podrían tener?
SO: Sí, los periodistas son una pieza fundamental. Finalmente ellos son el ‘interface’ entre información y millones de personas; muchas veces esta información no trata sólo de una sucesión de eventos que deben ser narrados.
Cada vez más el periodista trabaja con realidades que se expresan completa o parcialmente en datos. Por eso el periodista debe ser un poco un científico de datos horizontal superficial.
De hecho, como Simon Rogers apunta en sus conferencias, esto no es nuevo, siempre fue así: un periodista busca, organiza y analiza información y luego busca las mejores herramientas y estrategias para comunicarlos.
Me pone de muy mal humor una columna en el que el periodista comenta y opina acerca de datos (por ejemplo acerca de un reporte de la ONU sobre educación) y no los comparte.
El mensaje es que el lector es menos inteligente que el periodista y que la opinión que se puede formar es menos válida.
Lo que debe hacer en cambio es, aparte de proveerme los datos, ayudarme a entenderlos mejor: señalarme los patrones, las anomalías, lo que sobra o lo que falta, permitirme explorar mejor los datos y, opcionalmente, compartir una opinión basada en un análisis, basado en los datos.
El periodismo es una pieza fundamental y de hecho ha sido un gran dinamizador de la revolución de la información en estos últimos años.
J+: Actualmente estás realizando trabajos para el diario The Guardian, uno de los pocos diarios europeos que ha entendido la fortaleza de la interactividad y la visualización en la red.
¿Cómo fue tu encuentro con el periodismo y qué sensaciones tienes sobre su futuro?
SO: He creado unos pocos proyectos para The Guardian y hace un tiempo uno para La Vanguardia sobre terremotos.
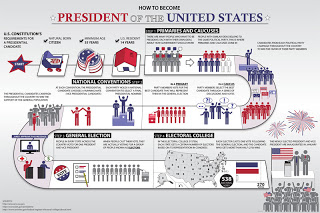
Lo específico de estas experiencias, lo que hacen que el resultado sea ‘periodístico’, es que trabajan con información generada básicamente el mismo día en que se publica el proyecto, es el caso de una visualización sobre discursos de presidentes en toma de posesión en USA, que se publicó el día de ‘inauguración’ de Obama, o porque dan contexto a un evento recién ocurrido.
La forma como se reciben estos proyectos es muy diferente a otros que desarrollo: las emociones están ‘calientes’ y en general los comentarios que la gente publica son muy duros. ¡Si hay un error en los datos te lo van a hacer saber muchas veces! Si hay una dificultad en la forma de interactuar también.
Y, si logras enriquecer la percepción de un evento reciente, entonces has conseguido mucho, porque ¡es esto de lo que la gente está sedienta!
Para ilustrar esto, mira este gráfico que muestra la historia de visitas a ciertos artículos de Wikipedia antes y después del terremoto terrible en Japón.
No es tan común que un evento en sí mismo genere muchos datos, por lo tanto la visualización en periodismo tiene como objetivo brindar contexto.
Permitir comparar lo que está ocurriendo con lo que ha ocurrido y con lo que ocurre en otros lugares, por ejemplo.
Este es al menos mi contexto favorito, porque me obliga a mirar mucho más hacia atrás en el tiempo o mucho más hacia los lados en las categorías y en el espacio.
Sobre código y su función en la sociedad
J+: He hablado con muchos diseñadores y periodistas visuales tradicionales y muchos de ellos tienen pánico a la palabra programación. ¿Crees que es necesario que aprendan código?
SO: Yo no creo que la mayoría de los periodistas deban aprender código (o que la mayoría de la gente en general deba).
Por un lado hay muchas herramientas (y cada vez habrá más) que permiten tratar con datos sin programar. Por otro lado, el trabajo colaborativo y multidisciplinar también resuelve esto.
J+: También conozco programadores tienen mucho respeto a Javascript. Lo conocen pero prefieren usar las librerías de jQuery, se especializan en otros lenguajes como PHP o pasan a hacer aplicaciones nativas en Java o Objetive C. ¿Cuál es el camino para especializarse en el lenguaje del DOM?
SO: No tengo nada interesante que aportar aquí. A mí Javascript me va perfecto, pero entiendo que hay quien lo encuentra algo difícil. Hay librerías que, por ejemplo, te simplifican la parte gráfica (Raphaël) y hay librerías específicas para análisis y visualización de datos (D3), pero yo no uso ninguna de ellas.
Espero que en el futuro se aclare un poco el panorama y aparezcan librerías orientadas a personas que empiezan a programar (de hecho yo estoy creando algo así para enseñar programación a mis hijos: es simplemente una serie de atajos que hacen que los comandos de graficado sean muy simples y directos).
J+: Muy bueno lo último sobre la programación y tus hijos. Bill Gates, Bill Clinton, Mark Zuckerberg, entre otros muchos, han iniciado la propuesta «Cada estudiante en cada escuela debe tener la oportunidad de aprender código». Aprender programación, el lenguaje de la información, se está volviendo tan importante como aprender inglés. ¿Crees que las humanidades y otras disciplinas tradicionales están siendo desplazadas por la carrera tecnológica?
SO: Es posible que algo así esté pasando y, definitivamente, es algo que no deseo. Una sociedad excesivamente tecnócrata puedo resultar nociva, aunque en este punto nadie se pone de acuerdo porque al final cada cual opina desde sus propios deseos, motivaciones y definiciones personales de lo que es el bienestar, la riqueza o la libertad.
Así que esta es mi posición personal: mis hijos van a aprender a programar… pero al mismo tiempo van a tener una educación más humanística y artística que la que ofrece un colegio medio. Además vivimos lejos de la ciudad, en bastante contacto con la naturaleza.
Volviendo a la pregunta de si las humanidades serán desplazadas por las carreras tecnológicas, quiero señalar que la cuestión es compleja si se tiene en cuenta que de hecho ciencia y tecnología son humanidades. Lo que está ocurriendo es un gran cambio en metodologías de tratar cualquier tipo de información (médica, bancaria, humanística, corporativa, etc…), diría que es una rotación más que un desplazamiento.
J+: Seguramente estamos entrando en la era de la visualización. ¿cuáles son las tendendencias que crees que veremos en los próximos años?
SO: Ahora soy freelancer y estoy creando mi propia plataforma de estrategia, análisis y comunicación de la información.
¡Tengo bastantes dudas sobre el futuro de la visualización!
No estoy seguro de que vaya a prevalecer a menos de que haya grandes cambios ahora. Hay una burbuja de la visualización de la información, y enormes retos que todavía no se han logrado.
Se supone que la visualización de datos ayuda a entender mejor las grandes cantidades de datos, pero esto no está ocurriendo en general (excepto en casos muy específicos, de nicho).
En lo personal estoy creando un nuevo modelo de trabajo en el que la visualización es sólo una parte del proceso completo.
Porque la visualización sólo puede ser exitosa si es el último paso en una serie de procesos, que incluyen estrategia general de aprovechamiento, metodologías y tecnologías de recolección y organización, análisis, estrategias de comunicación internas y externas. Este último punto incluye la visualización.
Síguelo en Twitter.