Durante los años 2016 y 2017, asumo la dirección y la planificación del proyecto de transformación digital y de visualización de los estudios de marca Meaningful Brands y Connect (Havas Media Group).
El reto: crear una aplicación web de consumo interno de gráficos y visualización desde cero. La materia prima con la que contábamos eran millones de datos en formato excel.
El proyecto de visualización conduce los estudios de Havas Media Group desde unas herramientas estáticas, con visualizaciones básicas y una respuesta a la demanda muy lenta, hacia una plataforma interactiva integrada en los servidores de la compañía que permite la personalización de las peticiones en tiempo real.

Nuestra misión:
• Homogeneizar la entrada y salida de datos
• Mejorar el aspecto de las visualizaciones
• Simplificar la narración visual
• Conseguir una experiencia de usuario e interactividad excelentes.
Meaningful Brands
Meaningful Brands es el primer estudio que conecta el valor de una marca con su aportación al bienestar individual y social. En el contexto tecnológico actual, donde el consumidor es participativo y crítico en parte a través de canales como social media y pueden hundir una marca o derribar un gobierno, es crítico entender bien cuál es el impacto que las marcas tienen en la calidad de vida.
Por ello, a través de esta aplicación, los usuarios pueden consultar el estudio de cada país y descargarse todo tipo de informes en formato Power Point, imágenes en PDF o jpeg o guardar cada una de las consultas realizadas.
El estudio se ha realizado en más de 34 países y aglutina a más de 1.000 marcas comerciales.
Havas Media Connect
Connect es un estudio para medir y comparar los niveles de influencia y asociación que guardan las marcas de un país o región. Estos estudios sirven para hacer recomendaciones estratégicas a los clientes respeto a puntos de contacto potentes y sustentados para cada una de sus campañas
Havas Media Connect también esclarece la asociación que hace el consumidor entre los puntos de contacto y las marcas. Esto ayuda a entender si una marca tiene algún territorio mediático bien definido, y a cuantificar las oportunidades que tiene la marca en términos de inversión y desarrollo de nuevos puntos de contacto.
Connect cuenta con una amplia base de datos en la nueva aplicación que permite un entendimiento claro de la dinámica de los medios según una categoría, un país, y un target específico.

Desde unos datos en Excel a una aplicación web interactiva
La aplicación interactiva para web recoge toda la información correspondiente al estudio Meaningful Brands y Connect 2017 de Havas Media Group. Junto con la empresa de inteligencia de localización Abacus Consulting Technologies, se ha realizado una optimización de la base de datos del estudio y una aplicación web con detallados gráficos interactivos sobre los cambios significativos tanto en industrias, sub-industrias y marcas.


Transformación de los datos en archivos CSV
Los archivos CSV (del inglés comma-separated values) son un tipo de documento en formato abierto sencillo para representar datos en forma de tabla, en las que las columnas se separan por comas (o punto y coma en donde la coma es el separador decimal: Argentina, España, Brasil…) y las filas por saltos de línea.

Con un fichero de texto (.csv) podemos hacer maravillas en el mundo de la analítica web. Ya que con los medios adecuados podemos consultar los números que tenemos en nuestra base de datos de forma escalable, flexible y rápida.

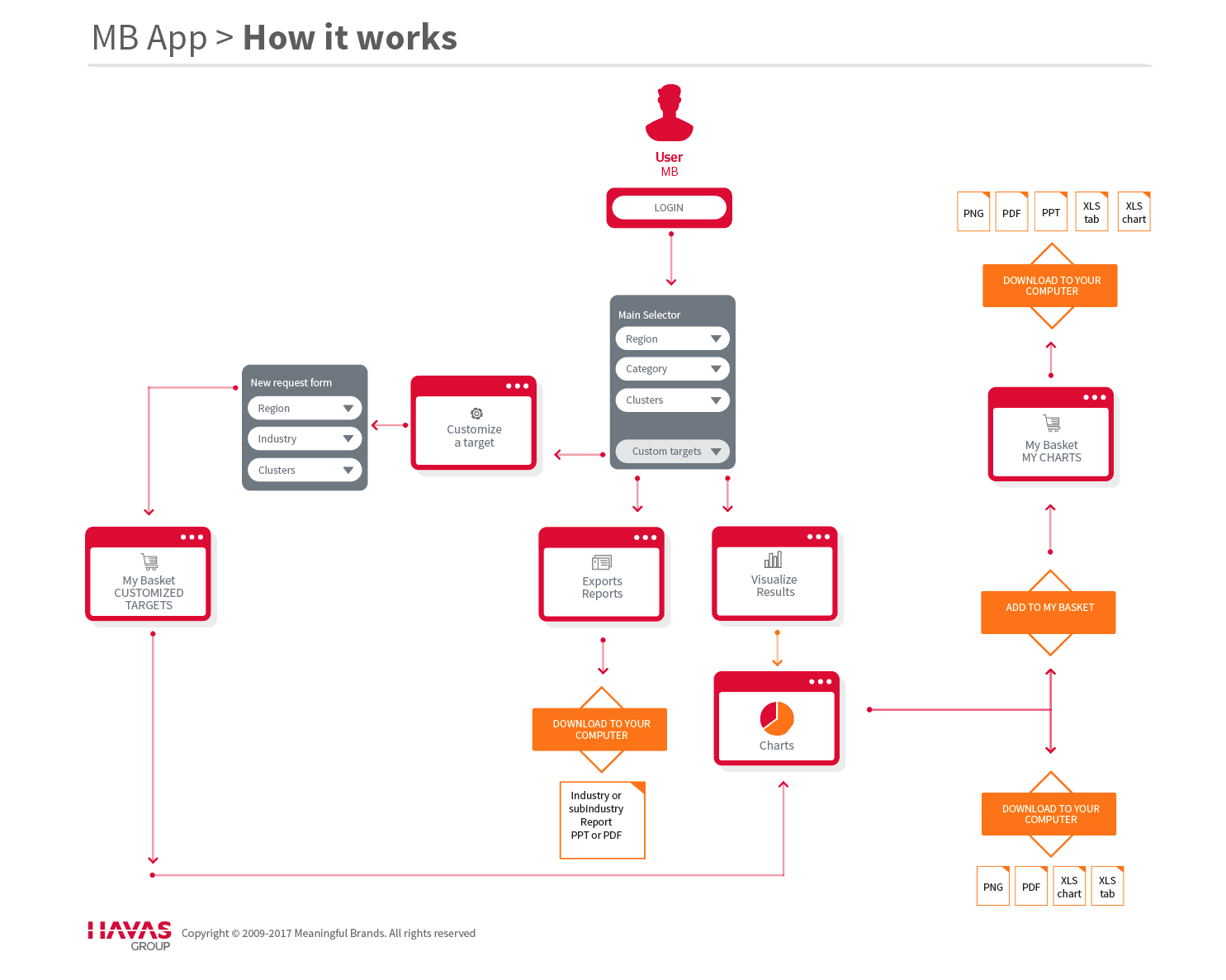
Proceso de prototipado de la aplicación
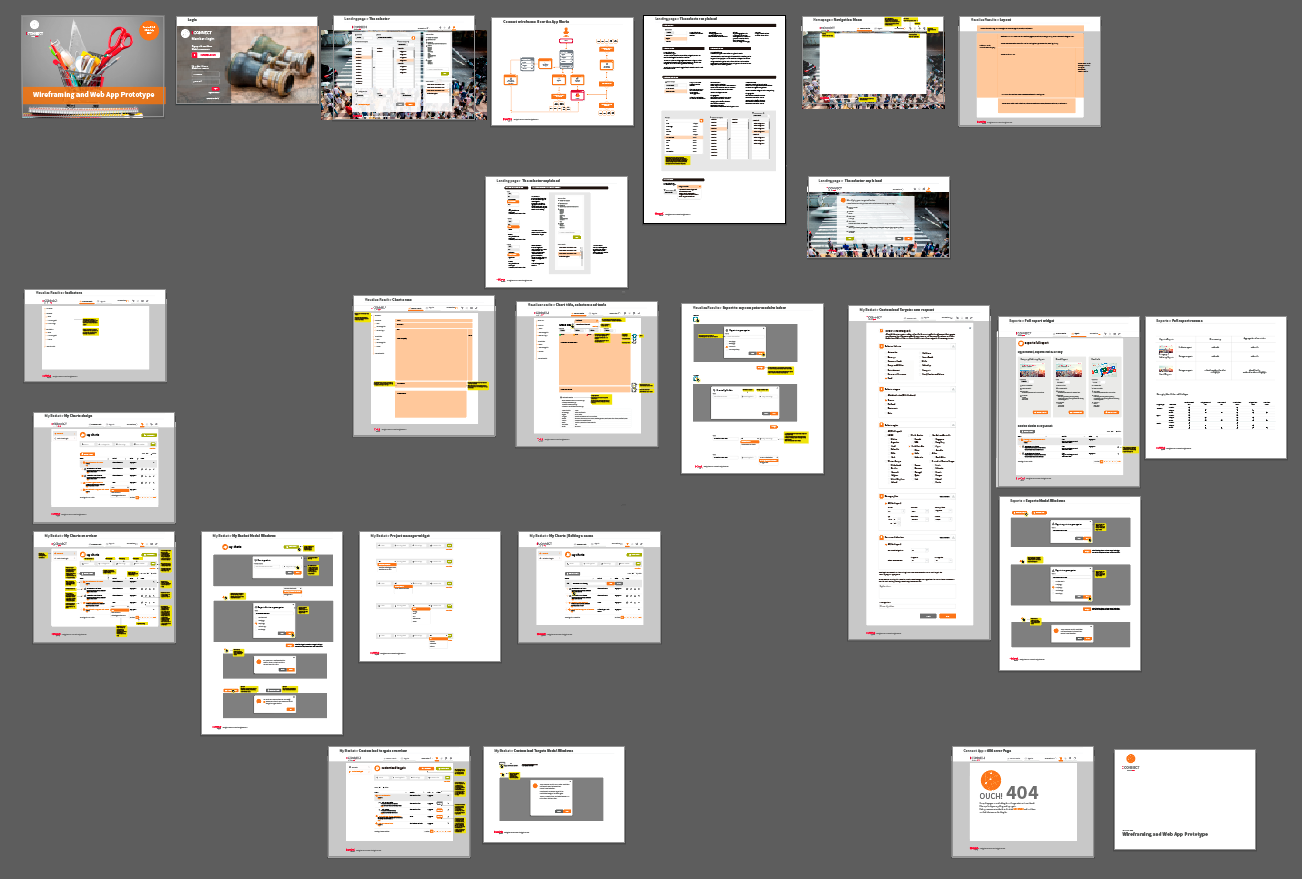
En labores de diseño y usabilidad web, realicé un prototipado personalizado de dos aplicaciones: una para Meaningful Brands y otra para Connect.

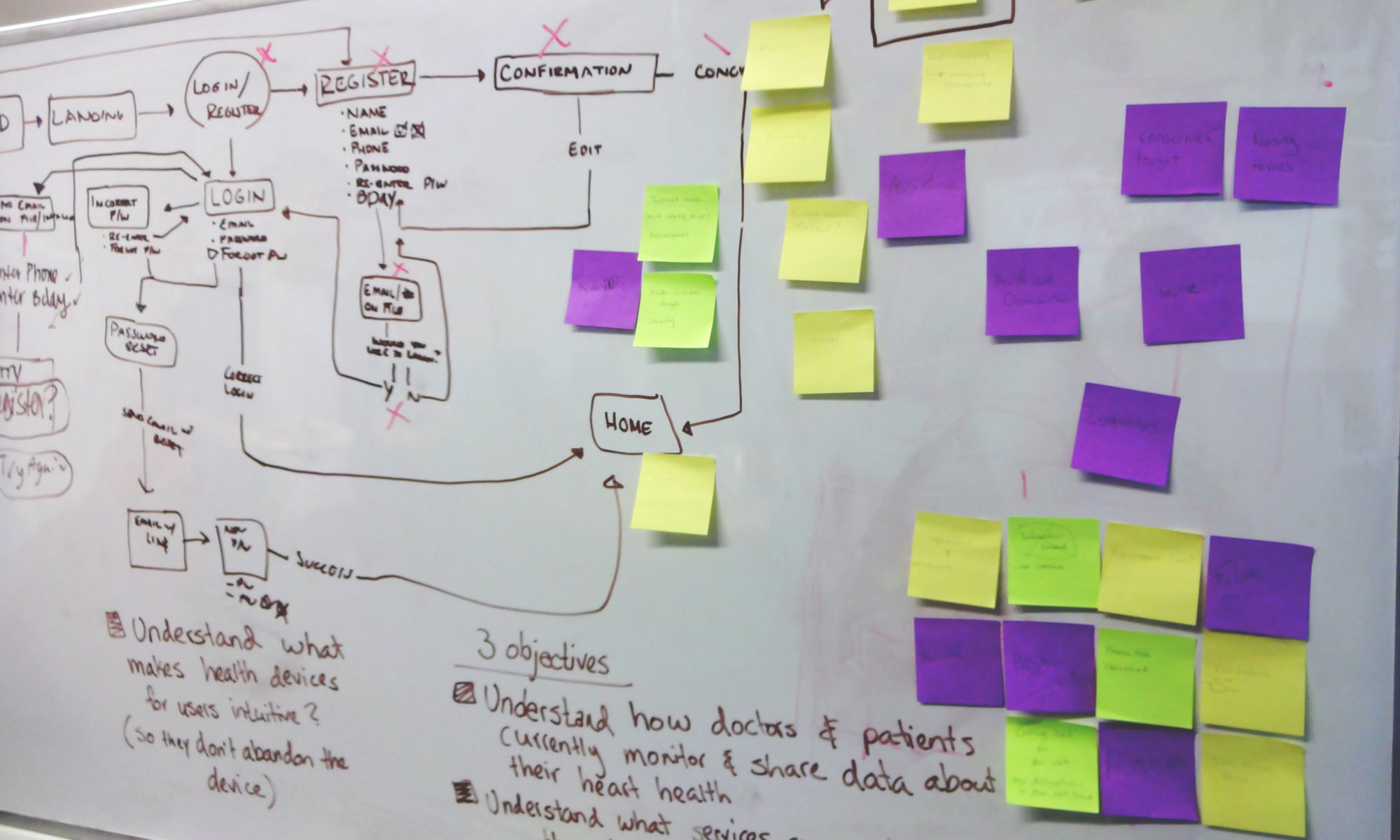
Primero se hicieron los primeros sketch o bocetos en papel de la futura aplicación y la navegación entre distintas pantallas.

Después elaboramos multitud de versiones de los wireframes y los mockups, que contienen información adicional en cada una de las pantallas: disposición de los botones, contenidos, llamadas a la acción, movimientos tipo dentro de la navegación entre pantallas.
En general, los wirefames y mockups permiten visualizar la línea gráfica, la estructura de la información, el contenido y avanza las funcionalidades del proyecto. Se trata de una representación estática, se entrega y aprueba en formato de imagen.

Primeros desarrollos web de la aplicación
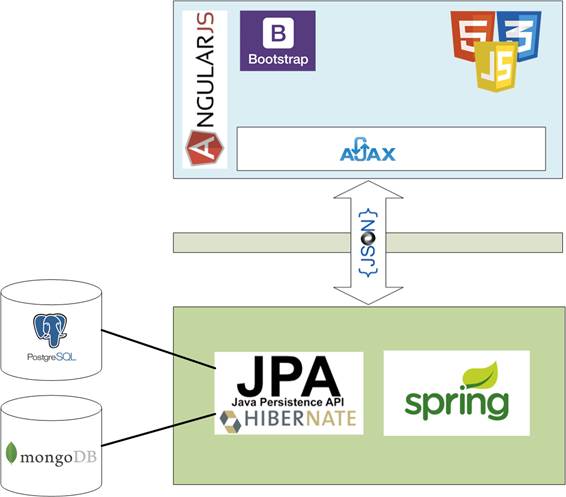
Una vez aprobados los wireframes, se pasó a su desarrollo para web, tabletas y móviles. En esta ocasión, el desarrollo se realizó con AngularJS, una arquitectura de trabajo realizada con el lenguaje JavaScript para el desarrollo de aplicaciones.

Las aplicaciones basadas en AngularJS logran mayor fluidez en experiencia de usuario ya que la comunicación entre el cliente y el servidor se realiza de manera transparente para el usuario. La sensación es que nunca abandona la página (mayor rapidez en la carga de datos).

Principales ventajas de AngularJS:
- 2-Way-data-binding (vinculación de datos en dos direcciones): AngularJS esta continuamente observando los cambios que suceden tanto en la Vista, así como en el Modelo y sincroniza datos entre estos.
- Directivas: Las directivas permiten crear nuestros propios elementos HTML y manipular el DOM.
- Vistas y Rutas: podemos agregar un solo elemento HTML (contenedor) dentro de un solo archivo HTML, y dentro de éste poder renderizar cada página que tenga que mostrarse, sin tener que recargar la URL.
- Filtros: Los filtros apoyan a la vista a la hora de presentar los datos realizando transformaciones sobre ellos. Tiene un mecanismo para filtrar vistas basadas en variables de ámbito scope (por ejemplo, al buscar), sin la necesidad de escribir muchos códigos extra.
- Soporta ‘routing’ y ‘deep linking’: El routing permite la interacción con la URL del navegador. Es muy importante para la experiencia del usuario, si se están construyendo aplicaciones de una sóla página.
- Promesas (Promises): Tiene una implementación interna de especificación Promises/A+. Promises es una alternativa popular para callbacks cuando se está trabajando con las respuestas del servidor.
- Animación: Dispone de un programa que incluye herramientas para crear animaciones fácilmente.
Prototipos y wireframes de visualizaciones
La aplicación comenzó siendo una plataforma para visualizar datos; por ello, las visualizaciones fueron analizadas y prototipadas de forma exclusiva.
Un wireframe es una herramienta de visualización para la presentación de propuestas de diseños de una página web. El wireframe debe ser capaz de explicar fácilmente cómo los usuarios interactúan con el sitio web y saber si estamos en el camino correcto.
Algunas tareas que destacamos de los prototipos:
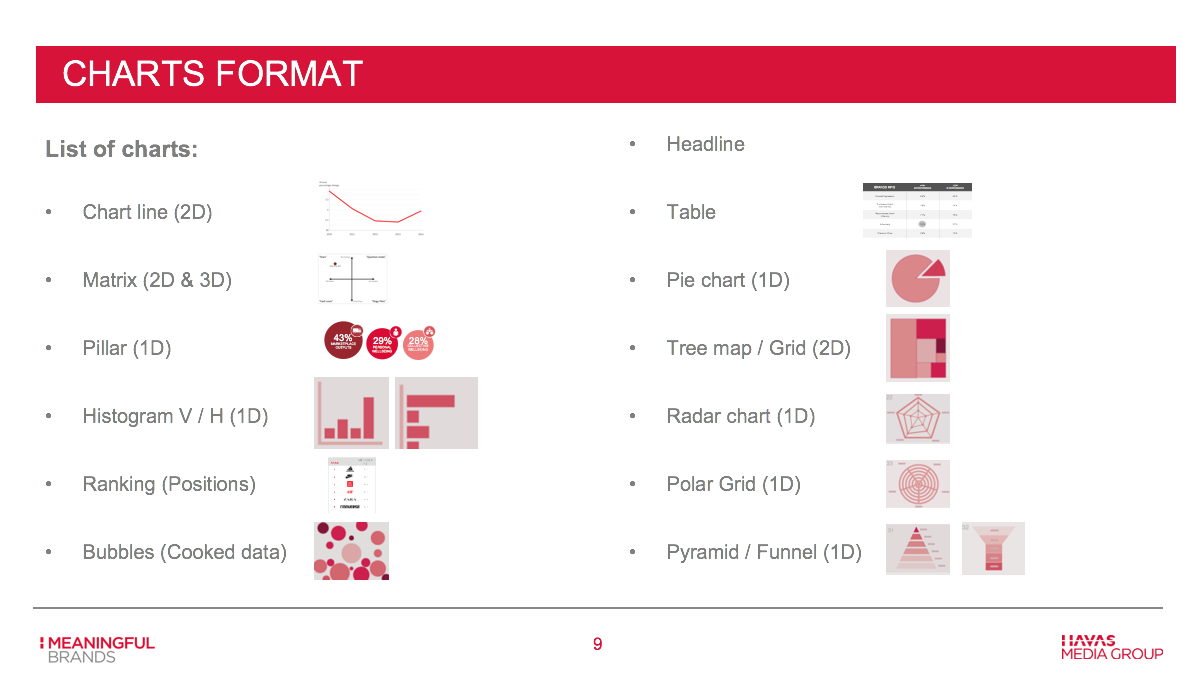
- Creación de un libro de estilo de visualizaciones (tipografías, colores, tipos de gráficos…).
- Estudio y realización de los wireframes de los selectores de marcas y su repercusión en las visualizaciones.
- Estudios de las proporciones y posiciones de los elementos gráficos que componen cada visualización o la información ofrecida por las distintas descripciones emergentes o ‘tooltips’ integradas en la aplicación.


Una vez que las visualizaciones han sido aprobadas en formato estático por el cliente, se realiza un nuevo wireframe con las visualizaciones integradas en la aplicación web. Todo proyecto interactivo debe estar validado en formato estático antes de comenzar su desarrollo.

El desarrollo web de las visualizaciones
Las visualizaciones fueron desarrolladas por Beatriz Martínez experta en la librería de javascript D3, gráficos vectoriales en SVG y el lenguaje de estilos CSS.

D3 es una excelente herramienta escrita por Mike Bostock para desplegar datos dentro de páginas web. Algunos ejemplos de gráficos realizados:
– Gráficos de línea
– Herramientas de matrices
– Gráficos de burbujas
– Histogramas
– Rankings de barras
– Mapas de posicionamiento
– Visualizaciones de araña
– Diagramas de procesos de decisión de compra
– Tablas dinámicas de datos

Algunas ventajas de la librería D3.js
Esta librería se basa en funciones predefinidas escritas en lenguaje javaScript que mejoran la selección de elementos, permiten crear y personalizar elementos SVG y añadir efectos como transiciones o tooltips. Tiene una gran capacidad para manipular grandes volúmenes de datos y vincularlos a dichos elementos para lograr crear gráficos de gran riqueza.
- Flexibilidad: sólo la imaginación puede limitar lo que se puede hacer con la librería
- Buena integración y facilidad de depuración
- Librería modular
- Manipulación del DOM dirigida por los datos
- Permite un gran control sobre el resultado visual final
- Crear elementos SVG (formas, líneas, axes)
- Facilidad para crear escalas
- Animaciones e interacciones de última generación
- Transiciones y efectos visuales
D3.js es una herramienta ideal tanto para gráficos sencillos de barras o líneas, hasta complejos gráficos relacionales o visualizaciones con mapas.
Informes en formato PowerPoint desde la aplicación
El usuario puede descargar informe específicos sobre un país en formato Microsoft Power Point. Todos los informes parten de una plantilla única. Cuando el usuario selecciona el ámbito geográfico del informe, automáticamente se genera el informe y se descarga en su ordenador.


También se ofrece al usuario la posibilidad de descargar el informe en formato Microsoft Excel; es decir, los números tabulados en bruto.

Descargas de imágenes
La aplicación permite, una vez seleccionada una visualización, exportarla en varios formatos o guardarla en un carrito de la compra personalizado.

Los formatos en los que se pueden descargar las imágenes son PNG, PPTx (Microsoft PowerPoint) y XLS (Microsoft Excel).
Módulo de administración de usuarios
El proyecto incluye un módulo de administración de los usuarios de la aplicación. Cada perfil de usuarios tiene sus correspondientes permisos para entrar en la aplicación.

El módulo de administración incluye las funciones básicas para gestionar una base de datos de usuarios (crear, listar, actualizar y borrar).

Gestión del proyecto
La gestión y comunicación del proyecto con el cliente se realizó a través de la herramienta online de colaboración Basecamp.

En cuanto a la gestión de incidencias, se realizó a través del gestor Mantis Bug Tracker.




























 Una de las página del especial que conmemora los 10.000 números de EL MUNDO
Una de las página del especial que conmemora los 10.000 números de EL MUNDO Logotipo El Mundo 10.000 números
Logotipo El Mundo 10.000 números